建站小记基础篇
前言
- 欢迎来到我的建站笔记,该系列的文章将教你如何使用
Github搭建自己的博客网站。 - 这个博客网站需要用到
Hexo框架和Butterfly主题,网站代码托管于Github。 Hexo是一个静态博客网站框架,使用Hexo以及其提供的诸多配置选项,所有代码以及你的Markdown博客被转换为静态网页文件后递交到Github,不需要拥有自己的服务器就可以搭建一个博客网站。虽然静态网站有很多局限性,但这作为博客够用了!这是 Hexo 的官方文档,如果你需要更深入的使用Hexo可能需要该官方文档。Butterfly是基于Hexo的主题,提供了许多相关配置,快速美化你的博客网站。当然使用这类主题使得博客同质化严重。由于Butterfly的作者是香港人,这意味着你可以看到中文的官方文档。这是 Butterfly的官方主页,右下角有简繁体转换按钮,后面的许多配置本文无法一一介绍,需要你自己查阅官方文档。
在正式开始你的配置之前,请务必确保你会以下技能:
命令行、Git、Markdown。
后面此博客的所有文章都使用Markdown书写。
建站小记(一)
环境准备
本教程主要面向 Windows 用户
- 操作系统:
Windows10/11 Node、Git、HexoIDE(自选,强烈推荐VS code)GitHub帐号域名(可选,但推荐)云服务器(可选)
安装Node
-
打开Node官网
-
下载稳定版本即可
-
傻瓜式安装,安装路径自选
-
安装完成后,检查是否安装成功。在键盘按下
win + R键,输入CMD,然后回车,打开CMD窗口,执行node -v命令,看到版本信息,则说明安装成功。 -
修改
npm源。npm下载各种模块,默认是从国外服务器下载,速度较慢,建议配置成淘宝镜像。
1 | hexo npm config set registry https://registry.npmmirror.com |
安装Hexo
- 在目标路径打开
cmd窗口 ,输入npm install -g hexo-cli安装Hexo环境
1 | npm install -g hexo-cli |
- 安装完输入
hexo -v验证是否安装成功
1 | hexo -v |
GitHub账号相关
该部分内容为补充内容
-
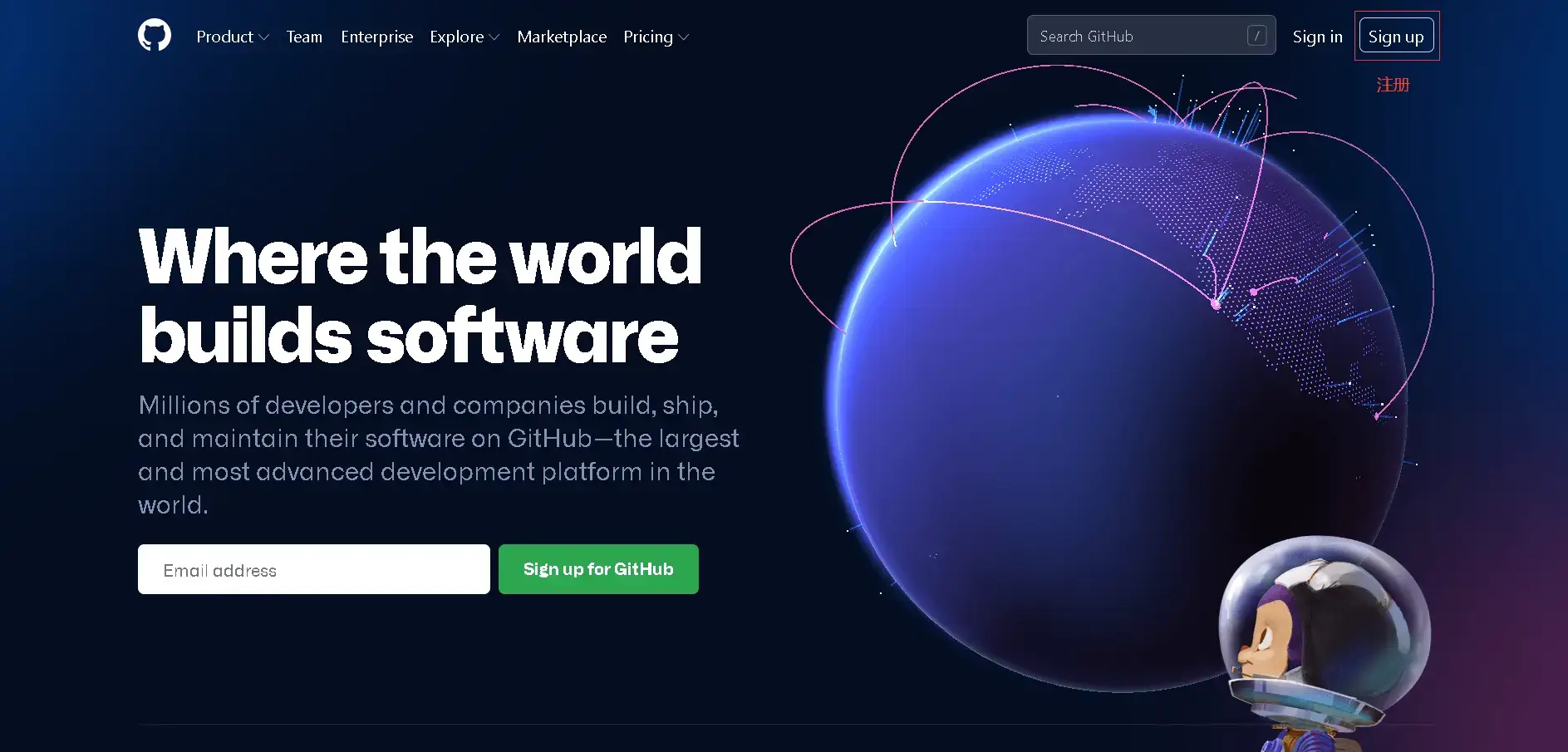
进入官网 https://github.com/

-
点击右上角的 Sign up(注册)

-
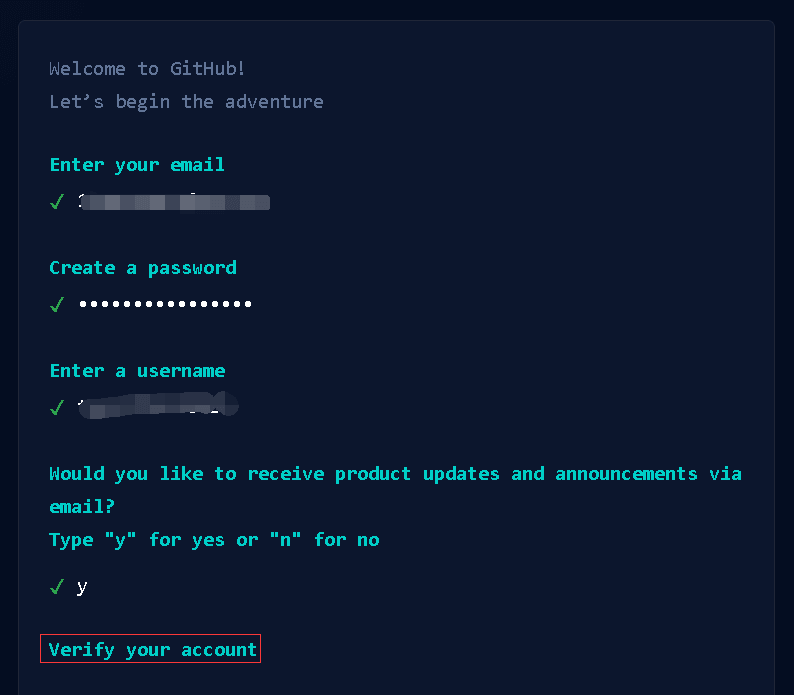
填写自己的邮箱、密码、用户名等信息,然后用邮箱验证即可完成。
-
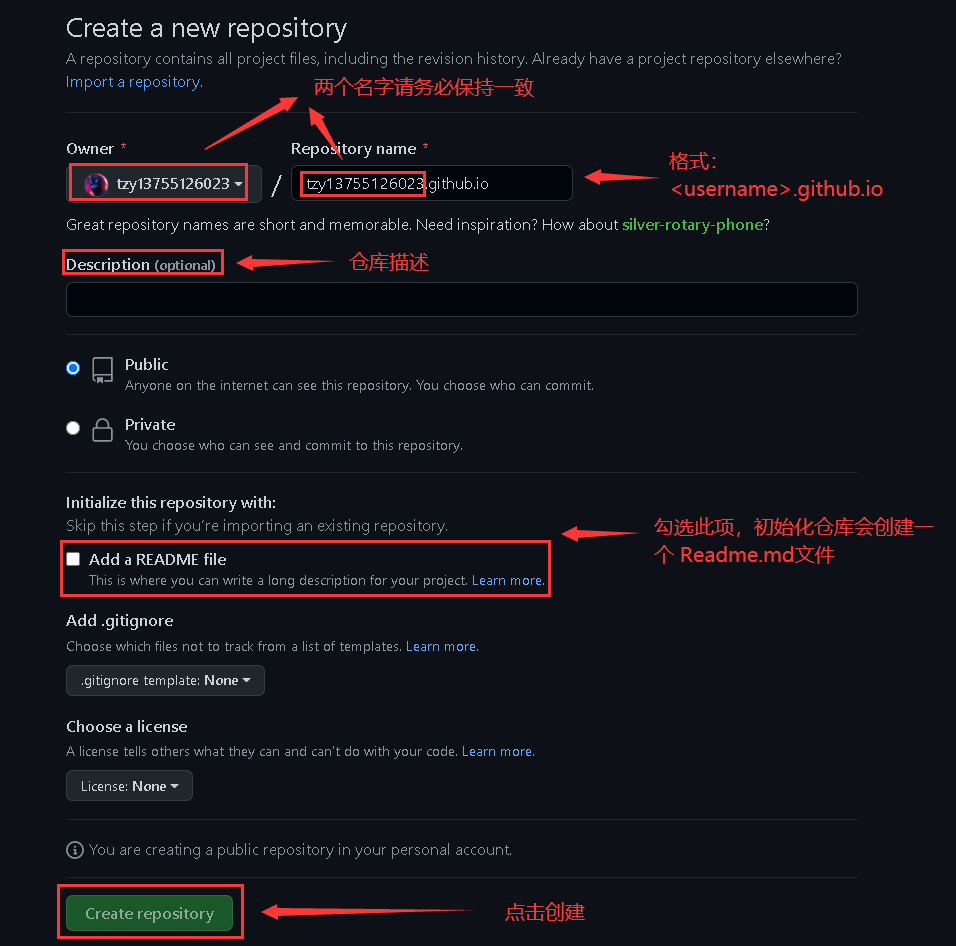
注册完成后,点击右上角的
+按钮,选择New repository,创建一个<用户名>.github.io的仓库。
-
仓库的格式必须为:
<用户名>.github.io(注意:前缀必须为用户名,不要等后面404了再来为什么!!!) -
Description:为描述仓库(选填)
-
勾选
Initialize this repository with a README初始化一个 README.md 文件 -
点击
Creat repository进行创建(此处借用tzy大佬的图片)
Git安装 && 连接Github
安装
-
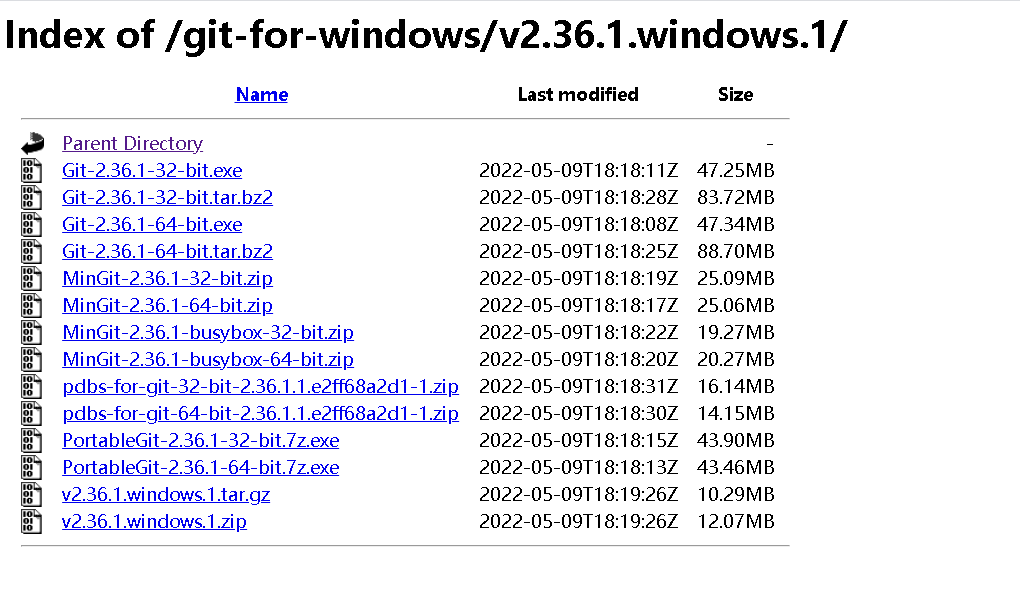
进入官网:https://git-scm.com/downloads ,由于官网下载太慢可以通过淘宝的开源镜像下载 网址:https://registry.npmmirror.com/binary.html?path=git-for-windows/v2.36.1.windows.1/ ,下载版本更具自己的需求选择即可。

-
下载后傻瓜式安装Git即可,安装的目录可以使用默认目录【C:/Program Files/Git】,也可以自定义路径。
-
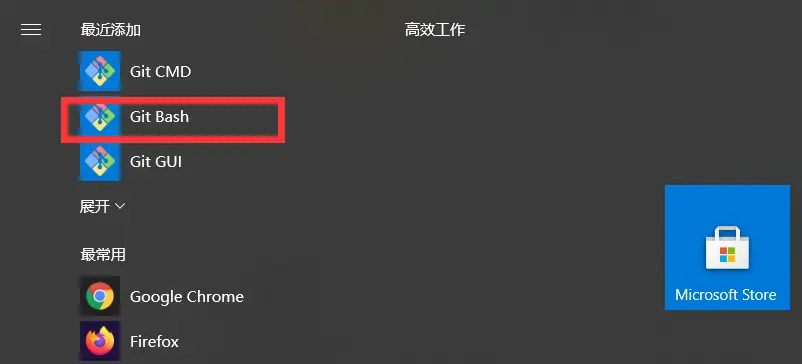
点击电脑左下角开始即可看见
Git Bash。
Git CMD是windows 命令行的指令风格Git Bash是linux系统的指令风格(建议使用)Git GUI是图形化界面(新手学习不建议使用)
-
常用命令
1
2
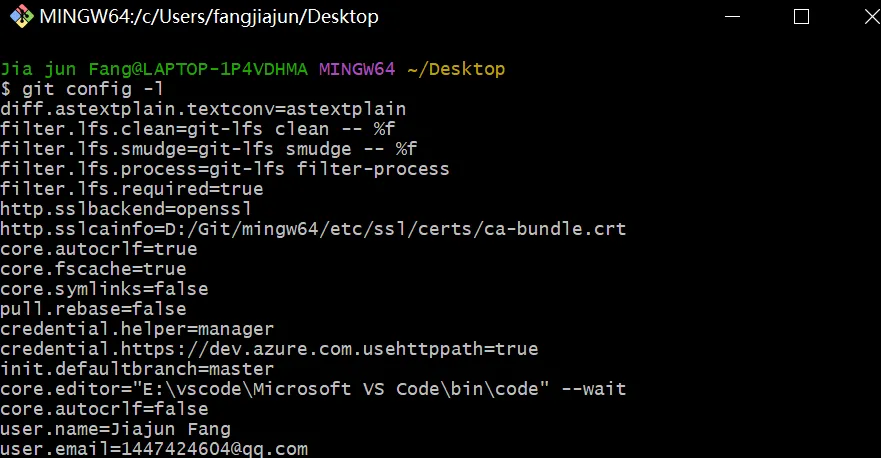
3git config -l //查看所有配置
git config --system --list //查看系统配置
git config --global --list //查看用户(全局)配置 -
配置用户名和邮箱
1
2git config --global user.name "你的用户名"
git config --global user.email "你的邮箱" -
通过
git config -l检查是否配置成功,至此git安装及配置全部完成。
连接GitHub
-
执行以下命令生成ssh公钥,此公钥用于你的计算机连接Github
1
ssh-keygen -t rsa -C "你的邮箱"
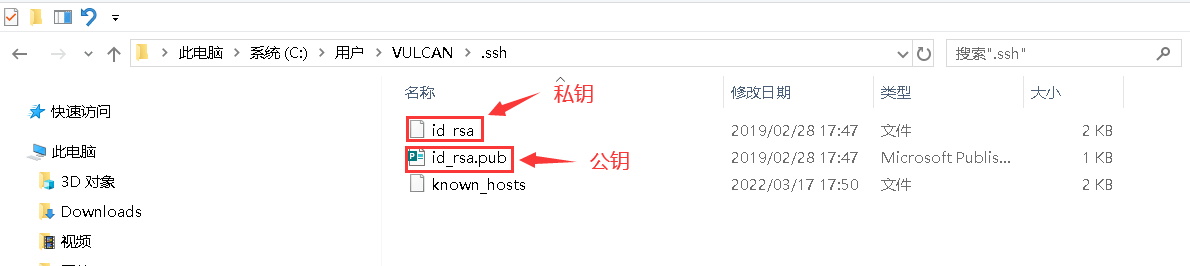
之后打开C盘下用户文件夹下的.ssh的文件夹,会看到 id_rsa.pub

用记事本打开上述图片中的公钥(id_rsa.pub),复制里面的内容,然后开始在github中配置ssh密钥。

-
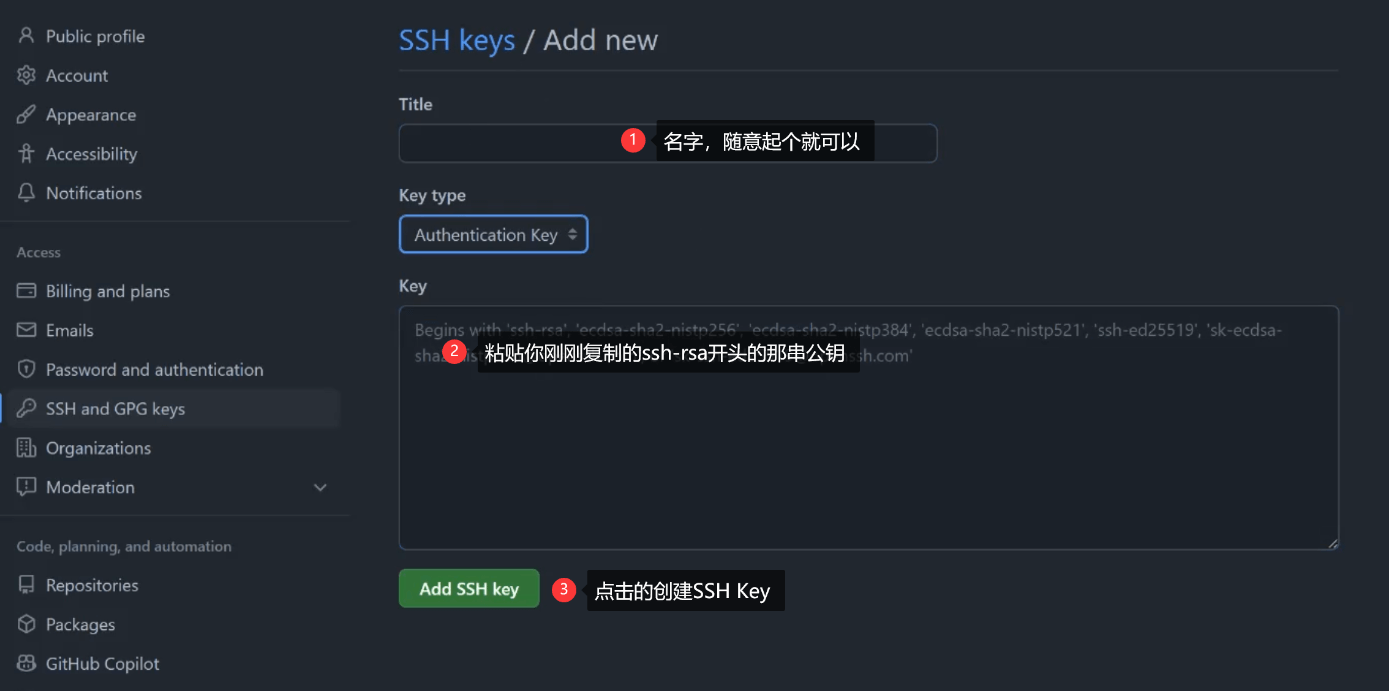
将 SSH KEY 配置到 GitHub
进入github,点击右上角头像 选择settings,进入设置页后选择SSH and GPG keys,名字随便起,公钥填到Key那一栏。
注意: 要是有【Key type】的选择项 ,选择默认Authentication Key 即可。
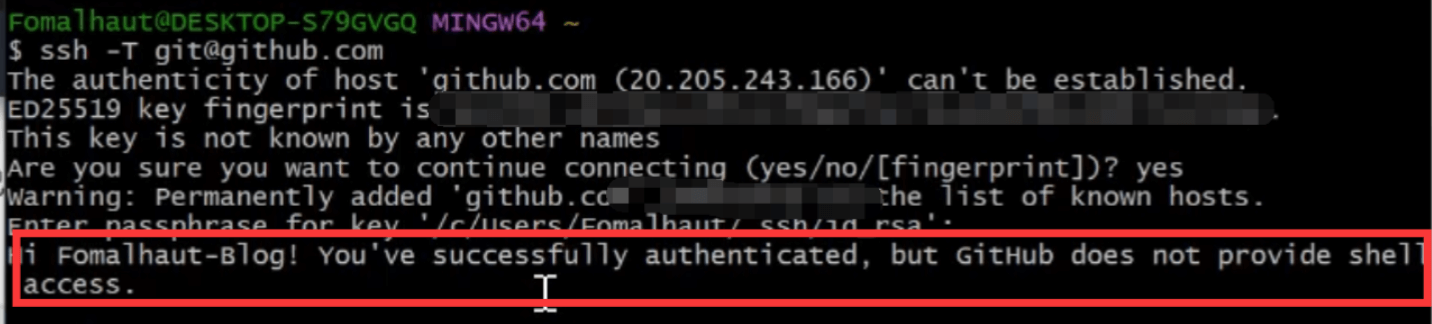
1 | ssh -T git@github.com |

出现连接到账户的信息,说明已经大功告成,至此完成了环境准备工作。
建站小记(二)
初始化Hexo项目
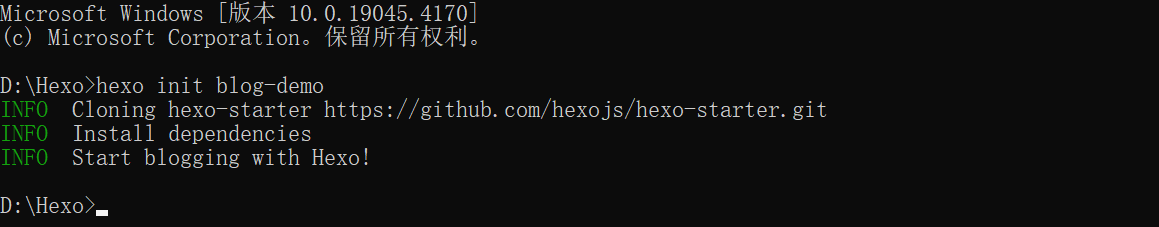
- 在目标路径打开
cmd命令窗口,执行hexo init初始化项目hexo init blog-demo

- 进入blog-demo ,输入
npm i安装相关依赖
1 | cd blog-demo //进入blog-demo文件夹 |
- 初始化项目后,blog-demo 有如下结构

- 输入
hexo server

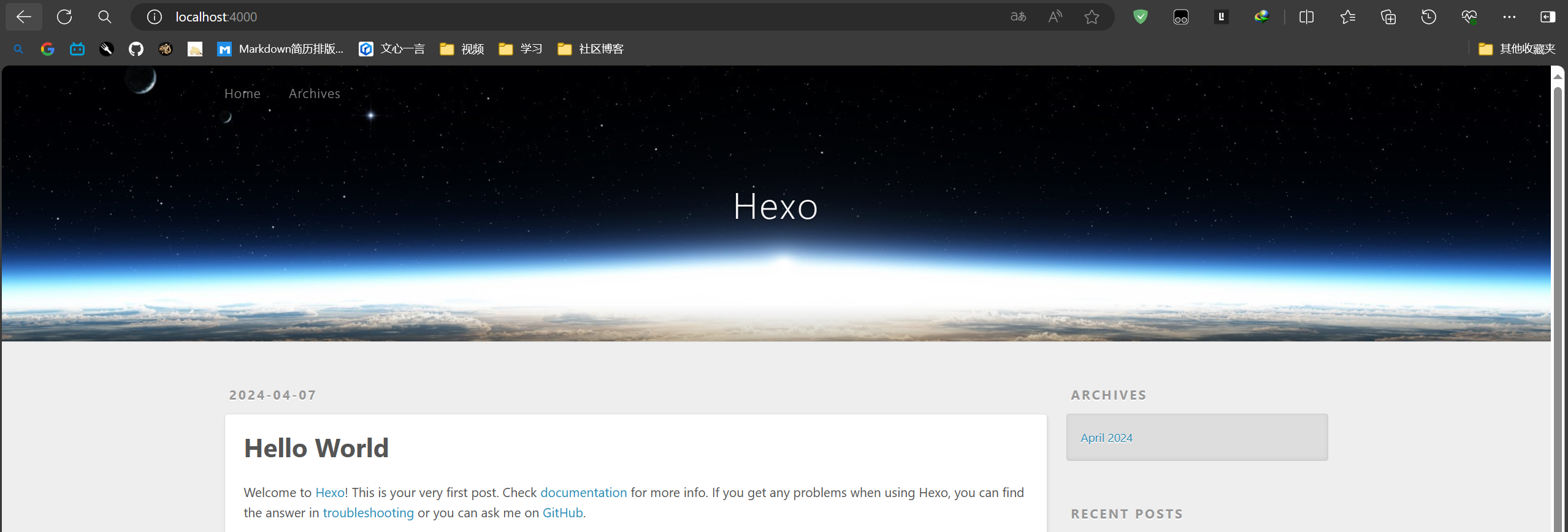
- 打开浏览器 输入地址,看到下面的效果说明博客已经构建成功了

将静态博客挂载到GitHub Pages
安装 hexo-deployer-git
1 | npm install hexo-deployer-git --save |
修改_config,yml文件
- 在blog-demo目录下的
_config.yml,就是整个Hexo框架的配置文件了。可以在里面修改大部分的配置。详细可参考官方的配置描述。 - 修改最后一行的配置,将
repository修改为你自己的github项目地址即可。 - 请检查自己的默认分支是不是master。(很重要我第一次部署就出错了!!!)
- 我的github默认分支时main ,后面去yml改过来了(如果还是没页面,要清下缓存)
1 | deploy: |
部署项目到GitHub
- 修改配置完成后,运行命令,将代码部署到
GitHub
1 | hexo clean |
hexo clean:删除之前生成的文件,若未生成过静态文件,可忽略此命令。hexo generate:生成静态文章,可以用hexo g缩写hexo deploy:部署文章,可以用hexo d缩写
1 | hexo clean && hexo g && hexo s #hexo 三连 |
- 出现如下,说明部署成功

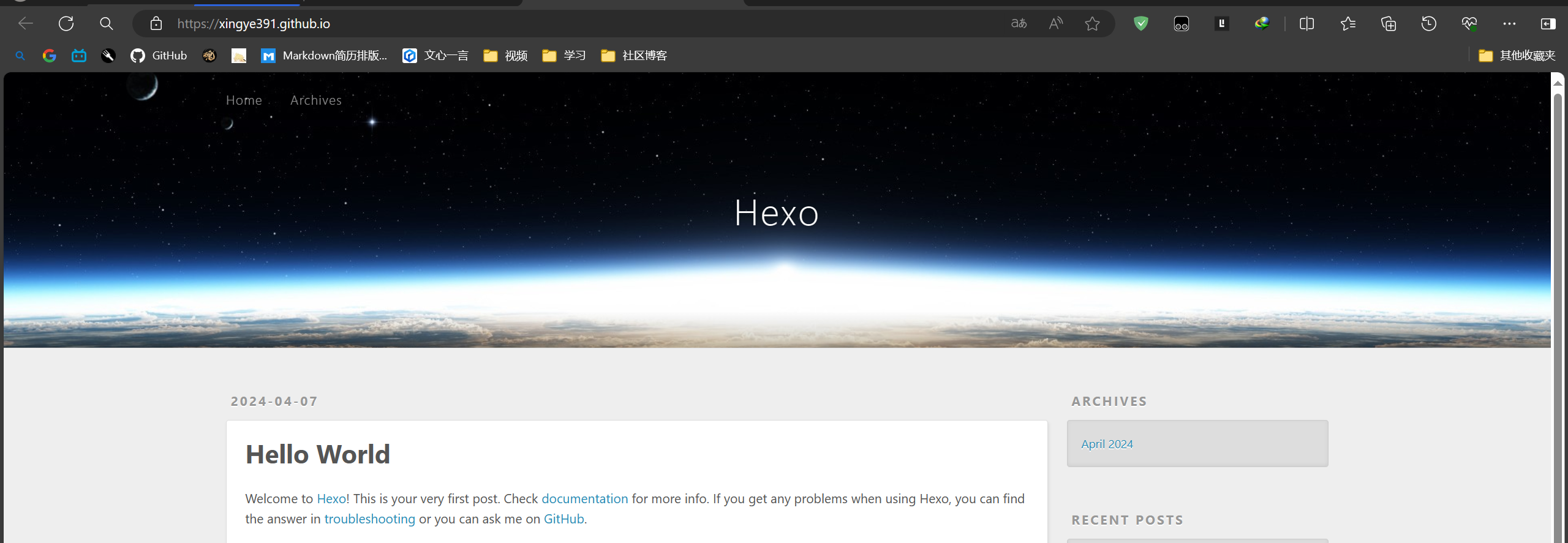
- (稍等几分钟)浏览器访问:https://xingye391.github.io/,可以看到博客内容了
- 再次提醒!如果没页面——请检查自己的默认分支是不是master。(很重要我第一次部署就出错了!!!)

无法连接至Github的解决方案
注意:当你在与Github进行ssh通信时候出现超时或者是连接被关闭的情况,可以尝试以下解决方案。
-
挂代理和换网络(这个就不用多说了)
-
Git问题:解决“ssh:connect to host github.com port 22: Connection timed out”
-
开源项目Github520
通过修改Host文件的方法解决访问速度慢的问题
连接有效性检验:
1 | # 任选其一即可 |
设置个人域名
现在你的个人网站的地址是 yourname.github.io。如果觉得不够定制化,可以购买一个专属域名。
这一步不是必要的,如果目前还不想买域名可以先跳过。
阿里云、腾讯云等都是不错的选择,建议选用com,cn或cc这类常用好记的顶域,对SEO比较友好,自定义部分的长度尽可能短别人才会更容易地记住你的网站,要知道域名就是你网站的卡片。
博主选择的阿里云的.top。购买域名后,实名认证进入阿里云控制台,点云解析进去,找到你刚买的域名,点进去添加两条解析记录,记录值 请填写<用户名>.github.io,如下图所示:

以我的域名:xing-ye.top为例进行说明
| 主机记录 | 解释 |
|---|---|
| www | 解析后的域名为 www.xing-ye.top |
| @ | 直接解析主域名 xing-ye.top |
| * | 泛解析,匹配其他所有域名 *.xing-ye.top |
| 将域名解析为 mail.xing-ye.top,通常用于解析邮箱服务器 | |
| 二级 | 如 abc.xing-ye.top,填写 abc |
| 手机网站 | 如 m.xing-ye.top,填写 m |
| 显性URL | 不支持泛解析(泛解析:将所有子域名解析到同一地址) |
将域名指向云服务器,请选择「A」; 将域名指向另一个域名,请选择「CNAME」; 建立邮箱请选择「MX」,根据邮箱服务商提供的 MX 记录填写。
| 记录类型 | 解释 |
|---|---|
| A | 用来指定域名的 IPv4 地址(如 8.8.8.8),如果需要将域名指向一个 IP 地址,就需要添加 A 记录。 |
| CNAME | 如果需要将域名指向另一个域名,再由另一个域名提供 IP 地址,就需要添加 CNAME 记录。 |
| MX | 如果需要设置邮箱,让邮箱能收到邮件,就需要添加 MX 记录。 |
| TXT | 在这里可以填写任何东西,长度限制 255。绝大多数的 TXT 记录是用来做 SPF 记录(反垃圾邮件) |
| NS | 域名服务器记录,如果需要将子域名交给其他 DNS 服务商解析,就需要添加 NS 记录。 |
| AAAA | 用来指定主机名(或域名)对应的 IPv6 地址(例如:ff06:0:0:0:0:0:0:c3)记录。 |
| SRV | 记录了哪台计算机提供了哪个服务。格式为:服务的名字、点、协议的类型,例如:_xmpp-server_tcp。 |
| 显性URL | 从一个地址 301 重定向到另一个地址的时候,就需要添加显性 URL 记录(注:DNSPod 目前只支持 301 重定向)。 |
| 隐性URL | 类似于显性 URL,区别在于隐性 URL 不会改变地址栏的域名。 |
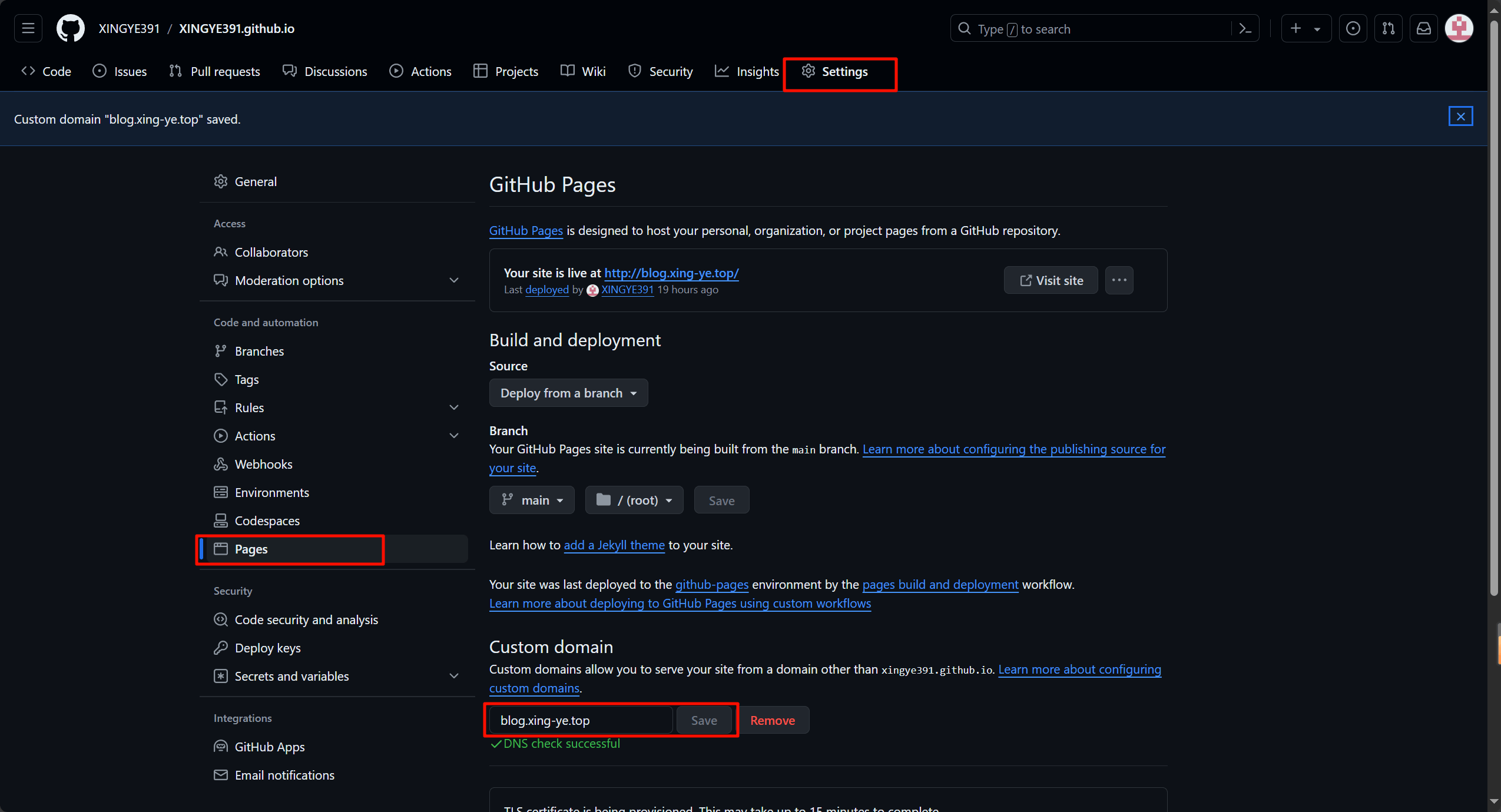
打开你的github博客项目,点击settings,点击Pages,拉到下面Custom domain处,填上你自己的域名 ,保存。

部署成功后,再打开你的浏览器,输入你自己的专属域名,即可看到你的博客网站!
建站小记(三)
安装主题
- 本站基于
Hexo搭建,ButterFly主题 - 使用
git clone安装ButterFly- 在博客根目录,打开
git工具,执行命令 - 稳定主题
- 在博客根目录,打开
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
应用主题
- 修改站点配置文件
_config.yml,把主题改为 butterfly
1 | theme: butterfly |
- 效果

把主题文件夹中的
_config.yml复制到 Hexo 根目录里(我这里路径为【C:/Hexo-Blog/blog-demo】),同时重新命名为_config.butterfly.yml。以后只需要在_config.butterfly.yml进行配置即可生效。Hexo会自动合併主题中的_config.yml和_config.butterfly.yml里的配置,如果存在同名配置,会使用_config.butterfly.yml的配置,其优先度较高。
安装渲染器
如果你没有pug以及stylus的渲染器,请下载安装,这两个渲染器是Butterfly生成基础页面所需的依赖包:
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
Front-matter
-
这部分内容每写一篇文章都要用到,我就给它单拎出来了。
-
Front-matter是 markdown 文件最上方以---分隔的区域,用于指定个别档案的变数。- Page Front-matter 用于页面配置
- Post Front-matter 用于文章页配置
-
tips:如果标注可选的参数,可根据自己需要添加,不用全部都写
Page Front-matter:
1 | --- |
| 写法 | 解释 |
|---|---|
| title | 【必需】页面标题 |
| date | 【必需】页面创建日期 |
| type | 【必需】标籤、分类和友情链接三个页面需要配置 |
| updated | 【可选】页面更新日期 |
| description | 【可选】页面描述 |
| keywords | 【可选】页面关键字 |
| comments | 【可选】显示页面评论模块(默认 true) |
| top_img | 【可选】页面顶部图片 |
| mathjax | 【可选】显示mathjax(当设置mathjax的per_page: false时,才需要配置,默认 false) |
| kates | 【可选】显示katex(当设置katex的per_page: false时,才需要配置,默认 false) |
| aside | 【可选】显示侧边栏 (默认 true) |
| aplayer | 【可选】在需要的页面加载aplayer的js和css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true/false)(默认为设置中highlight_shrink的配置) |
Post Front-matter:
1 | --- |
| 写法 | 解释 |
|---|---|
| title | 【必需】文章标题 |
| date | 【必需】文章创建日期 |
| updated | 【可选】文章更新日期 |
| tags | 【可选】文章标籤 |
| categories | 【可选】文章分类 |
| keywords | 【可选】文章关键字 |
| description | 【可选】文章描述 |
| top_img | 【可选】文章顶部图片 |
| cover | 【可选】文章缩略图(如果没有设置top_img,文章页顶部将显示缩略图,可设为false/图片地址/留空) |
| comments | 【可选】显示文章评论模块(默认 true) |
| toc | 【可选】显示文章TOC(默认为设置中toc的enable配置) |
| toc_number | 【可选】显示toc_number(默认为设置中toc的number配置) |
| toc_style_simple | 【可选】显示 toc 简洁模式 |
| copyright | 【可选】显示文章版权模块(默认为设置中post_copyright的enable配置) |
| copyright_author | 【可选】文章版权模块的文章作者 |
| copyright_author_href | 【可选】文章版权模块的文章作者链接 |
| copyright_url | 【可选】文章版权模块的文章连结链接 |
| copyright_info | 【可选】文章版权模块的版权声明文字 |
| mathjax | 【可选】显示mathjax(当设置mathjax的per_page: false时,才需要配置,默认 false) |
| katex | 【可选】显示katex(当设置katex的per_page: false时,才需要配置,默认 false) |
| aplayer | 【可选】在需要的页面加载aplayer的js和css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true/false)(默认为设置中highlight_shrink的配置) |
| aside | 【可选】显示侧边栏 (默认 true) |
Butterfly 博客主题搭建配置
- 这边建议查看butterfly官网文档ORHexo博客搭建基础教程(三) | Fomalhaut🥝
- 需要什么功能DIY就好啦
建站小记(四)
Typora+PicGo+阿里云OSS图床
为什么要搭建博客图床?
- 在本地的markdown文件.md中,图片是以“外链”这一形式存在的
- Office word中,图片是直接插入docx文件里面
- Markdown中,图片只是一个本地/联网的地址
- 也就是说,如果我们使用本地markdown编译器(如typora)来编辑MD文件的时候,如果MD里面插入的图片的源文件被移动或者删除了,我们的MD文档里面对应的图片也无法显示出来。
- 这个时候就要选择
图床了!图床是一个在云端存储图片的平台,使用图床可以比较好的解决这个问题。
准备软件
Typora
Typora:【中文官网】
想必各位应该听很多博主安利过Typora这款软件,这里就不展开描述了
新版本typora需要付费买断。可以考虑支持正版,也可以去找找旧版本安装。
Picgo
PicGo:【Github地址】
找到对应安装包,下载安装即可
配置阿里云OSS
在浏览器搜索阿里云OSS,即可找到官网(我记得新用户有 3 个月免费使用,可以试一下!)
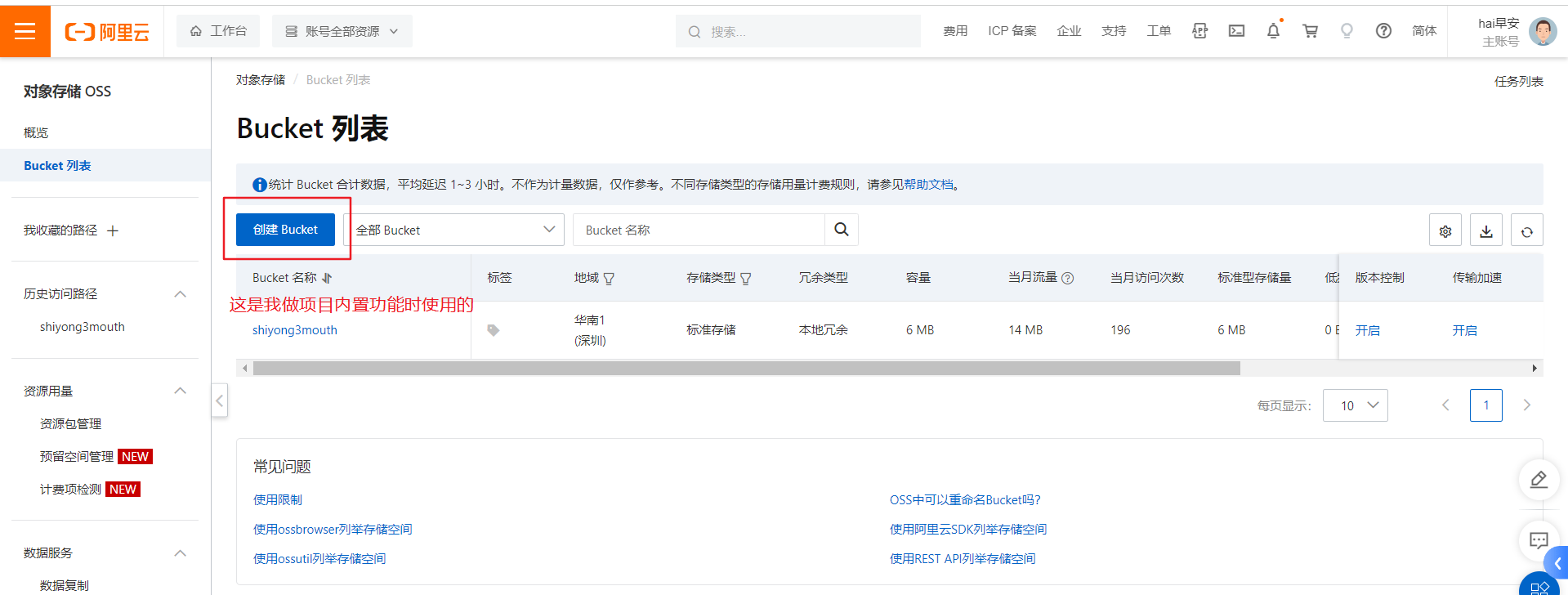
- 登录阿里云网站,进入工作台页面,搜索对象存储,进入该页面,然后点击 bucket 列表

- 进入页面,点击创建 bucket
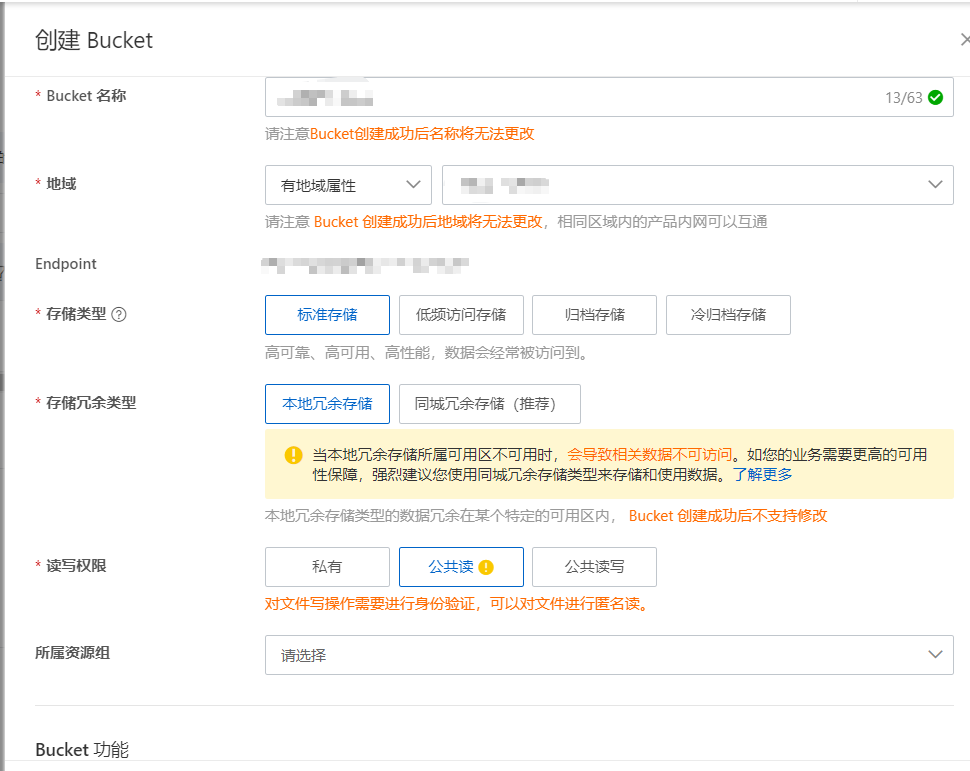
- Bucket 名称和地域必填。地域选择一个距离自己近一些的地方。
- 读写权限选择为公共读,其余均默认,然后就创建成功啦。

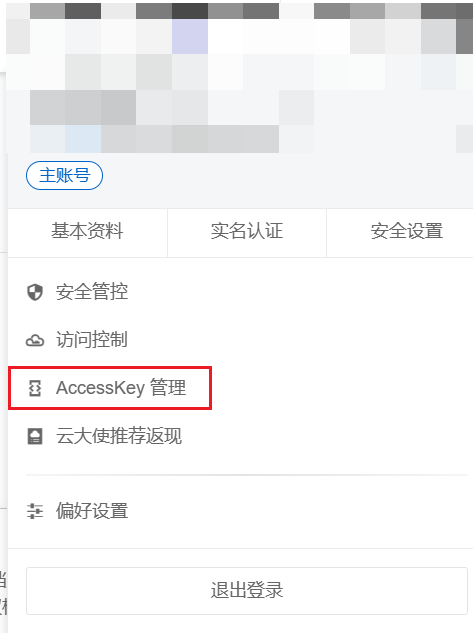
- 点击网页右上角的头像,再点击 AccessKey 管理,进入该页面
- 生成一个 AccessKey,记得 Secret 只会显示这一次,所以要记录下来
配置picgo
图床设置
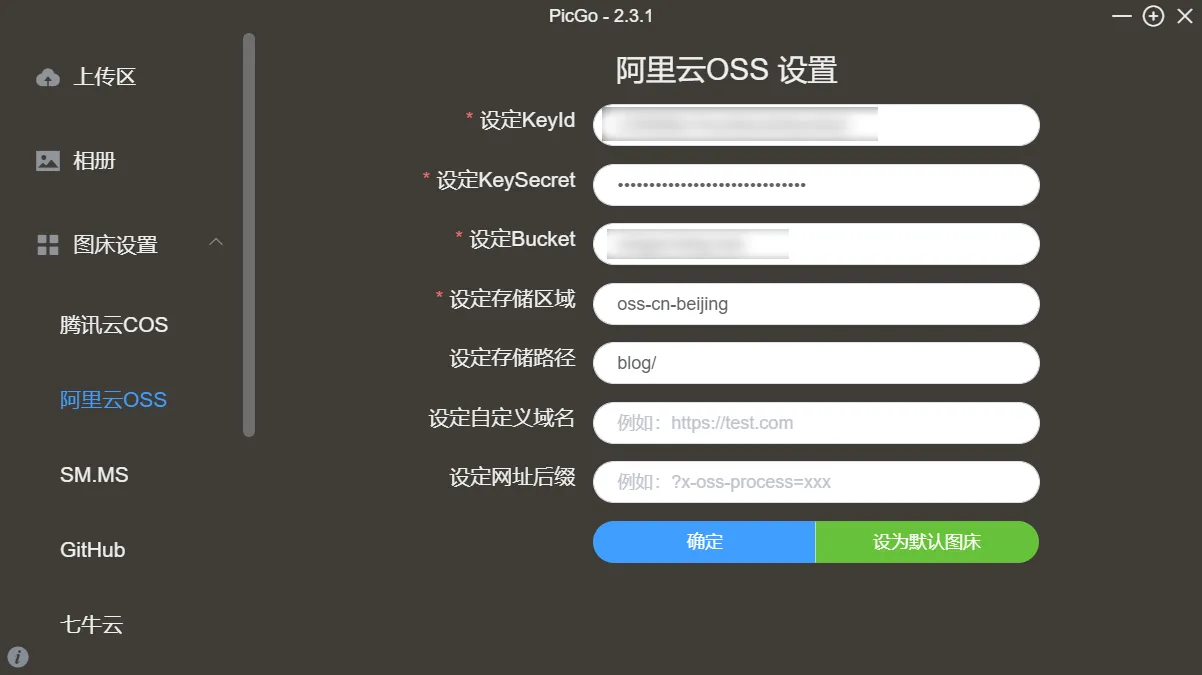
在图床设置里面选择阿里云OSS,依照以下步骤填写信息
设定Keyld:填写刚刚获得的AccessKeyID
设定KeySecret:填写AccessKeyIDSecret
设定储存空间名:填写bucket名称
这里填写的是bucket名称,不是浏览器里的域名
确认存储区域:填写你的地域节点,注意复制的格式
指定存储路径:其实就是自定义一个文件夹的名字,以/结尾它会自动在你的bucket里面创建一个文件夹,并把图片上传进去

配置Typora
使用 Typora 我们就能够边写,边截图图片放上去的时候,就会自动上传,这样就很轻松啦!!
当我们成功搭建好图床之后,每次写 Markdown 文档时,都需要先截图,再保存,然后手动打开 Picgo 完成上传,最后将图片地址复制到 Markdown 文档中。
如何做到更加高效地上传图片到图床呢?
用 Typora 写笔记,只需要先截图,再粘贴到 Markdown 文档,即可直接跳过上传操作,Typora 帮我们自动完成。
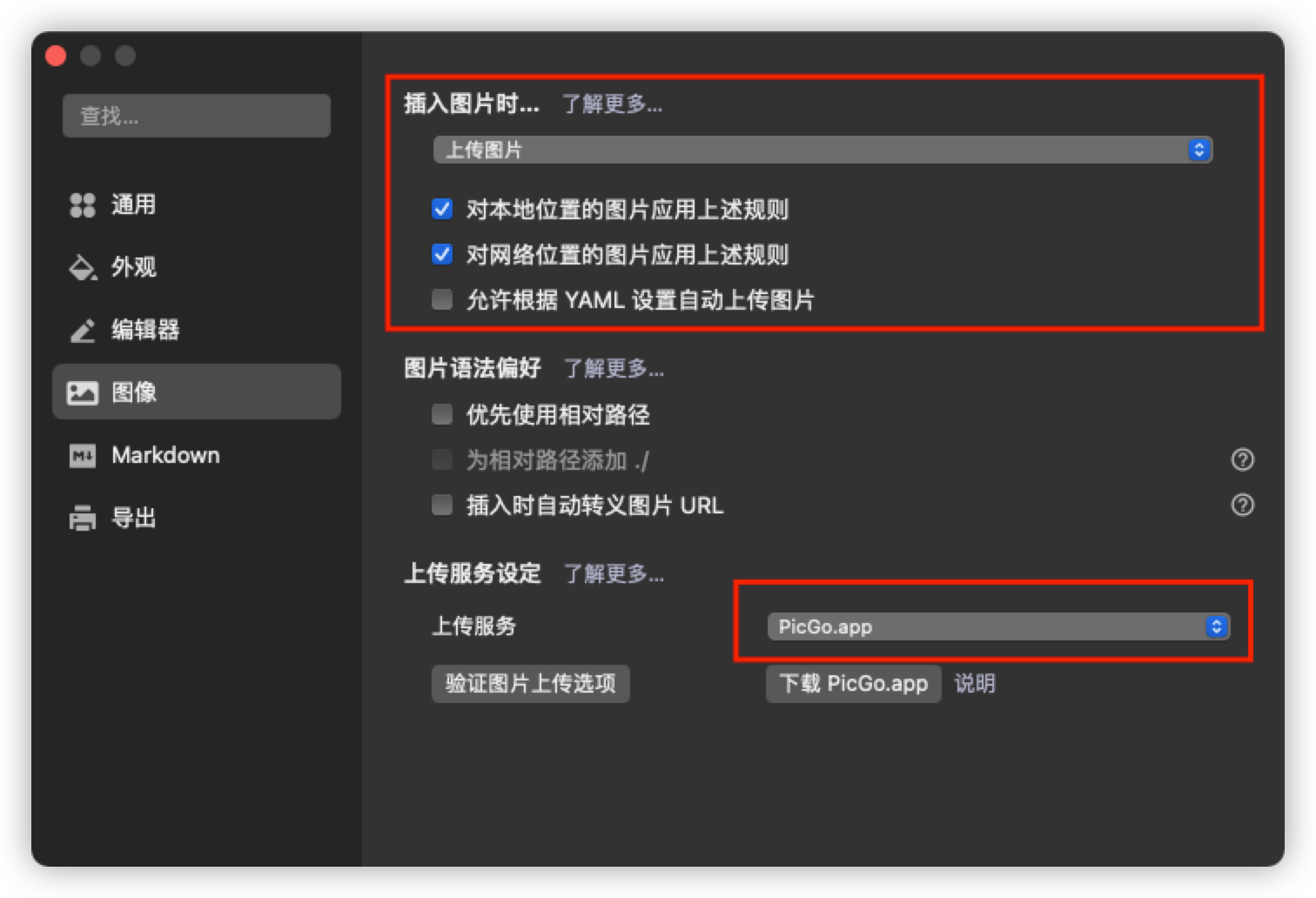
操作为:打开 Typora 的设置,点击图像,按照我给的图片进行设置
Ending
- 本站
建站小记(一)-(四)已完成博客搭建+基础主题配置+博文编写上传功能,已经满足了大部分人只为撰写博客的需求 - 若想让自己的博客更加美观,则须多加参考Butterfly官方文档以及其他大佬的魔改教程,我本人也会在
博客分类中分享一些魔改帖子(精力有限的情况下(哈哈)) - 此贴完结!!!